UIView动画,对UIView和其子类做的动画
UIView动画有三种: 1.动画块(属性动画)
2.block动画(属性动画和过度动画的封装)
3.过度动画
首先是动画块:动画块 以beginAnimations:context开头, 以commitAnimations结尾,在中间写动画的改变量
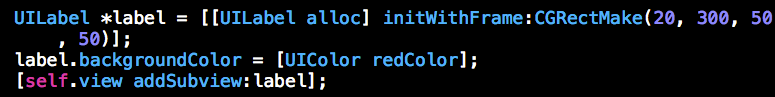
创建一个UIlabel
设置动画开始里面有两个参数
参数1.动画的标志
参数2.一般用于传递参数
其中的nil和NULL的用途,nil多永固OC的对象置空,NULL多用于C语言
上面代码中,粉色箭头指的是设置代理,代理方法可以自己设置,也可以用系统的,一般都是自己写.代理的方法有将要开始和结束时执行的方法.
红的箭头是完成动画,不写的话动画就不能执行
上面的代码就是属性动画的实现过程,但是代码量比较长,所以我们接下来介绍第二种动画,block动画
block方法的代码量一般都比较少,但是功能没有属性动画的功能多,所以可以根据需求选择不同的方式
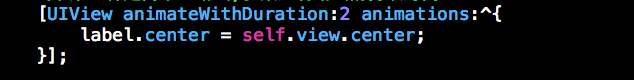
第一种block是简单地动画,参数只有动画的持续时间
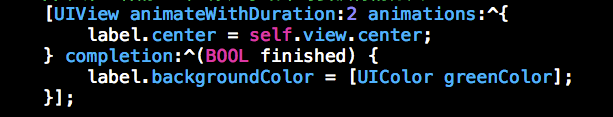
第二种是在第一种的基础上添加了结束时要执行的方法
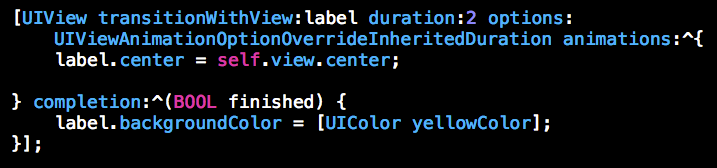
第三种
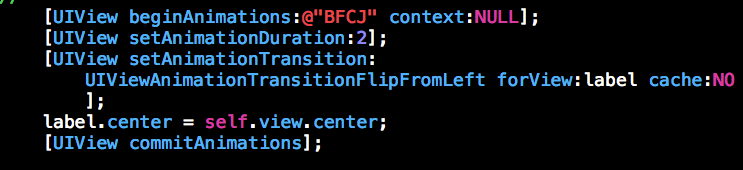
下面我们继续介绍下一种动画,过渡动画,过渡动画基本上和属性动画相似,里面的诸多限制和属性动画是通用的
第一行代码的参数和属性动画一致
第三行 参数1,过渡效果
参数2,对哪个视图进行操作
参数3,是否有缓存(主要是针对image)
UIView的动画都是很容易实现的,在我们开发的时候,使用动画除了可以实现我们想要的效果,还可以增加用户体验,使我们的界面看起来更加的流畅,自然
动画除了UIView动画,还有CALayer动画,我们会在下一篇文章中进行探讨学习